我們熟知到 if 判斷式通常都會有 else if 或 else 來做後續的判斷處理,那 v-if 當然也會有 v-else-if 或 v-else 來使用。
資料上面今天不多著墨,主要都會是在 HTML 上。
var app = new Vue({
el: '#app',
data: {
isSuccess: true,
showTemplate: true,
link: 'a',
loginType: 'username'
},
methods: {
toggleLoginType: function() {
return this.loginType = this.loginType === 'username' ? 'email' : 'username'
}
}
});
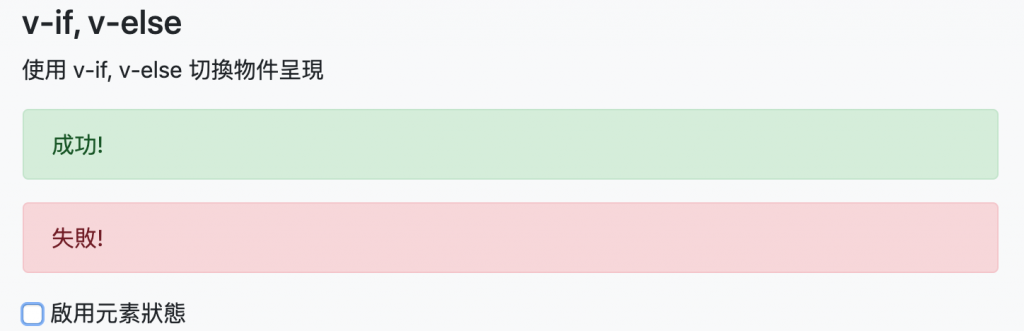
試著讓畫面變成點擊 checkbox 來切換成功與失敗的畫面。
成功畫面會長這樣:

這邊有三種想法可以寫,每個想法都能達成同樣效果。
第一種:
<h4>v-if, v-else</h4>
<p>使用 v-if, v-else 切換物件呈現</p>
<div class="alert alert-success" v-if="isSuccess == true">成功!</div>
<div class="alert alert-danger" v-if="isSuccess == false">失敗!</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="isSuccess" v-model="isSuccess">
<label class="form-check-label" for="isSuccess">啟用元素狀態</label>
</div>
第二種:
<h4>v-if, v-else</h4>
<p>使用 v-if, v-else 切換物件呈現</p>
<div class="alert alert-success" v-if="isSuccess">成功!</div>
// 對 isSuccess 做 not
<div class="alert alert-danger" v-if="!isSuccess">失敗!</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="isSuccess" v-model="isSuccess">
<label class="form-check-label" for="isSuccess">啟用元素狀態</label>
</div>
第三種:
我們用 v-if 後面相鄰的元素可以使用 v-else,也就是說除了上面以外的條件都會跑到 v-else 裡面來。
<h4>v-if, v-else</h4>
<p>使用 v-if, v-else 切換物件呈現</p>
<div class="alert alert-success" v-if="isSuccess">成功!</div>
// 當 isSuccess 是 false 會跑 else 的畫面
<div class="alert alert-danger" v-else>失敗!</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="isSuccess" v-model="isSuccess">
<label class="form-check-label" for="isSuccess">啟用元素狀態</label>
</div>
我們想同時切換 <tr> 內容,可以想到在各個 <tr> 放上 v-if:
<h4>template 標籤</h4>
<p>使用 template 切換多數 DOM 呈現</p>
<table class="table">
<thead>
<th>編號</th>
<th>姓名</th>
</thead>
<tr v-if="showTemplate">
<td>1</td>
<td>安妮</td>
</tr>
<tr v-if="showTemplate">
<td>2</td>
<td>小明</td>
</tr>
</table>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="showTemplate" v-model="showTemplate">
<label class="form-check-label" for="showTemplate">啟用元素狀態</label>
</div>
以上我們寫了兩段的 v-if="showTemplate",但假設量很多,我們可以用 <template> 這個標籤並用上 v-if,這個 <template> 並不會被輸出,所以適合放上一些 vue 的指令。
<h4>template 標籤</h4>
<p>使用 template 切換多數 DOM 呈現</p>
<table class="table">
<thead>
<th>編號</th>
<th>姓名</th>
</thead>
<template v-if="showTemplate">
<tr v-if="showTemplate">
<td>1</td>
<td>安妮</td>
</tr>
<tr v-if="showTemplate">
<td>2</td>
<td>小明</td>
</tr>
</template>
</table>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="showTemplate" v-model="showTemplate">
<label class="form-check-label" for="showTemplate">啟用元素狀態</label>
</div>
v-if 後面緊貼著 v-else-if 或 v-else 代表他們是有連帶關西的。
<h4>v-else-if</h4>
<p>使用 v-else-if 做出分頁頁籤</p>
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link" href="#" :class="{'active':link=='a'}" @click.prevent="link = 'a'">標題一</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" :class="{'active':link=='b'}" @click.prevent="link = 'b'">標題二</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" :class="{'active':link=='c'}" @click.prevent="link = 'c'">標題三</a>
</li>
</ul>
<div class="content">
<div v-if="link=='a'">A</div>
<div v-else-if="link=='b'">B</div>
<div v-else-if="link=='c'">C</div>
</div>
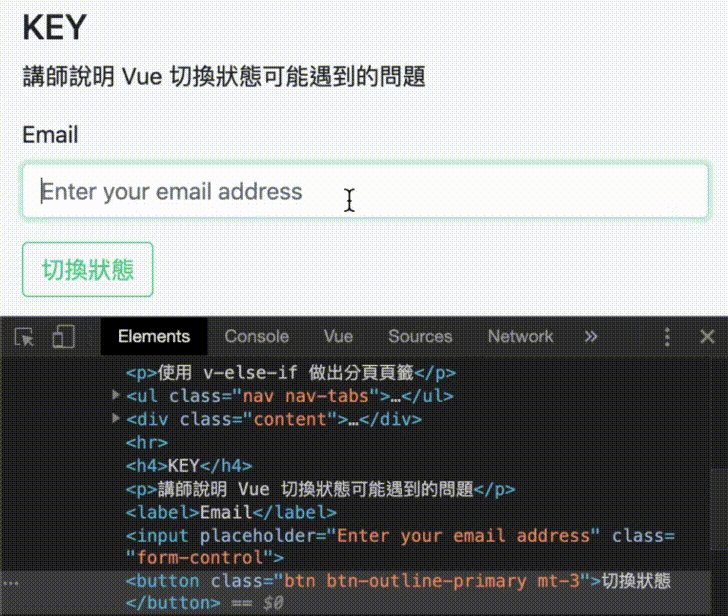
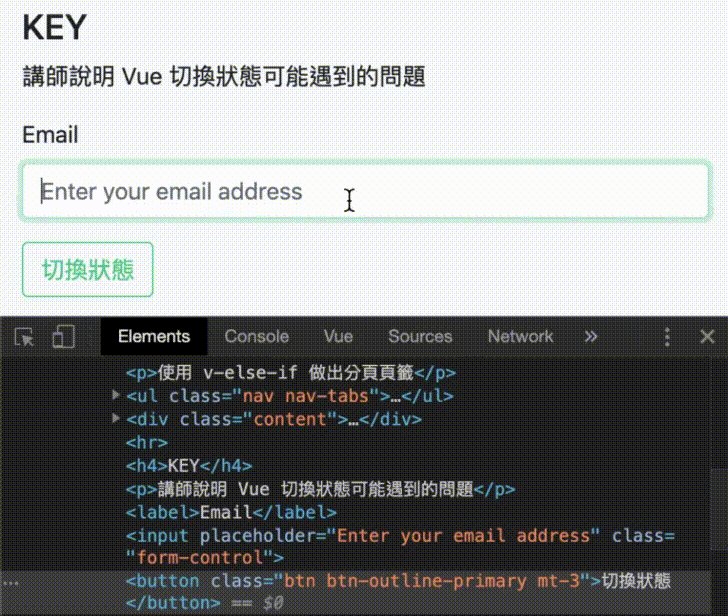
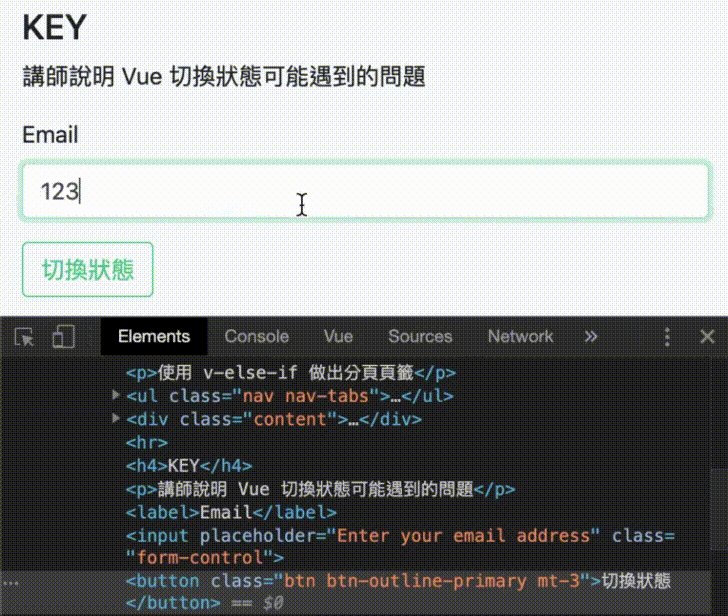
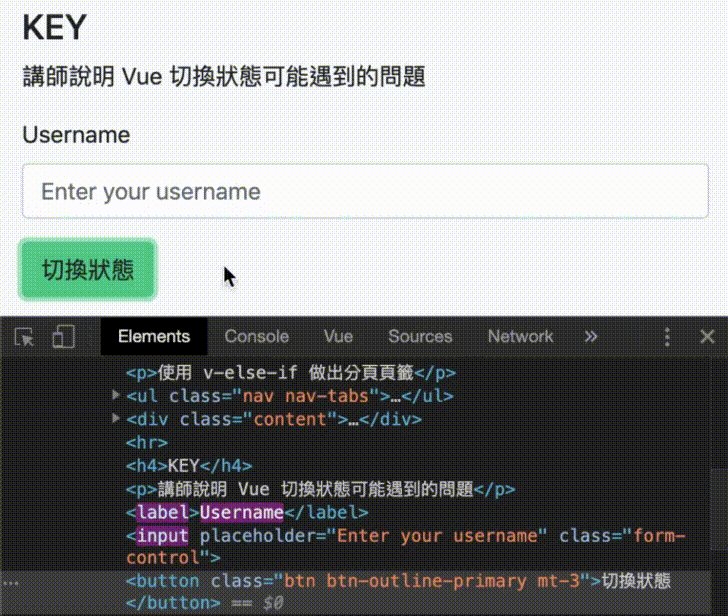
vue 在切換樣板內容的時候,它是以非常高的效能的方式來做切換,所以有可能在同個頁面上會有相同的 input 元素,那麼 input 在替換的時候只會局部的替換,並不會完整的替換,這樣會照成以下結果:
<h4>KEY</h4>
<p>講師說明 Vue 切換狀態可能遇到的問題</p>
<template v-if="loginType === 'username'">
<label>Username</label>
<input class="form-control" placeholder="Enter your username">
</template>
<template v-else>
<label>Email</label>
<input class="form-control" placeholder="Enter your email address">
</template>
<button class="btn btn-outline-primary mt-3" @click="toggleLoginType">切換狀態</button>

我們明明從 email 切換成 uesername 但 input 裡面的內容居然還存在著,原因是在說 vue.js 會看兩個元件是相同(同是 input)的所以會用高效能的方式去做切換。
那如果我們要避免這個問題可以加上 key,只要 key 的值不一樣就會重新渲染,key裡面的值是可以自訂的,這個時候就可以做完整的切換狀態:
<h4>KEY</h4>
<p>講師說明 Vue 切換狀態可能遇到的問題</p>
<template v-if="loginType === 'username'">
<label>Username</label>
<input class="form-control" placeholder="Enter your username" :key="1">
</template>
<template v-else>
<label>Email</label>
<input class="form-control" placeholder="Enter your email address" :key="2">
</template>
<button class="btn btn-outline-primary mt-3" @click="toggleLoginType">切換狀態</button>

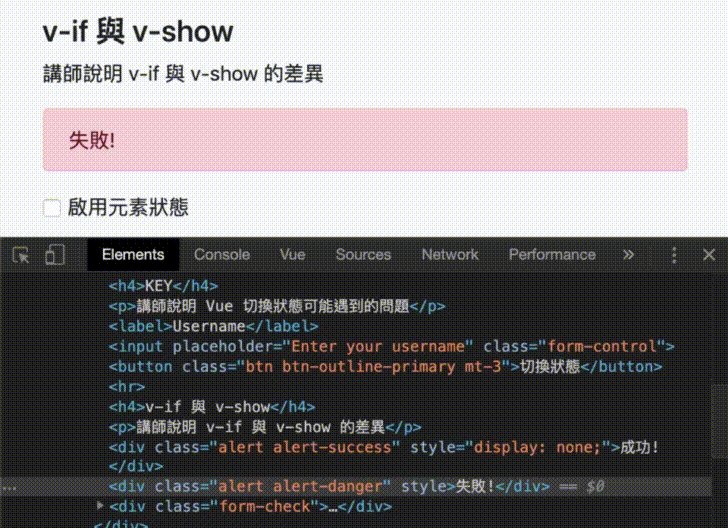
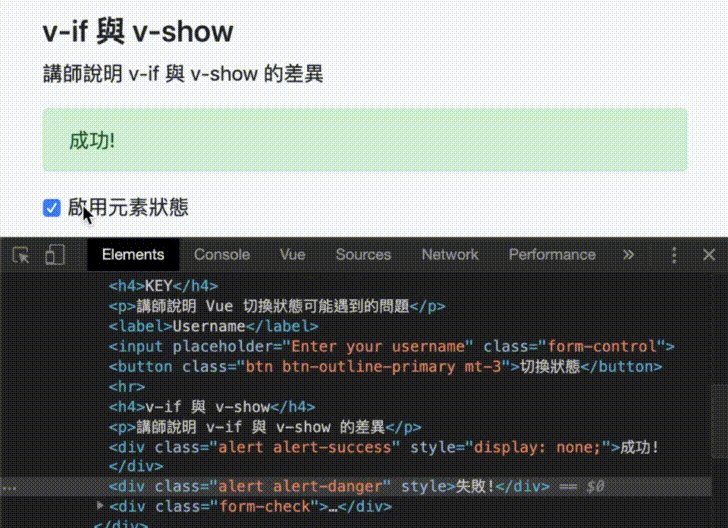
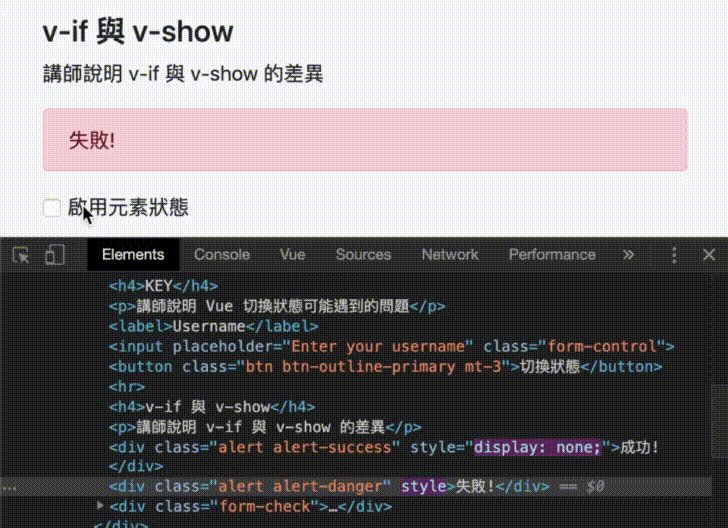
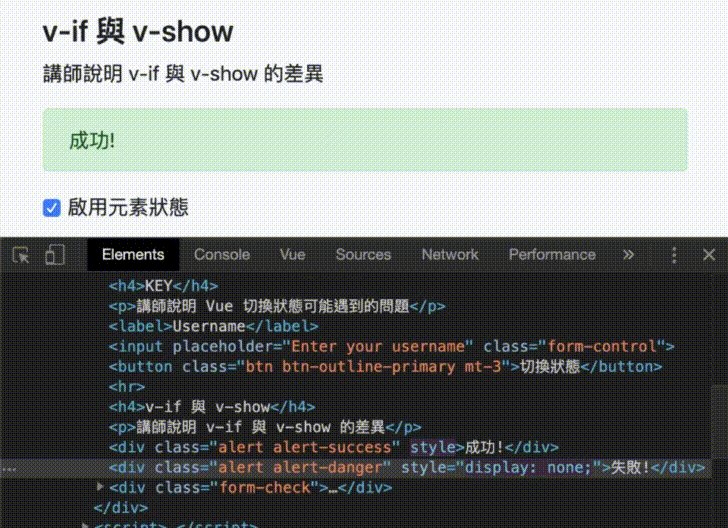
v-show 是透過 display:none 跟把 display:none 移除來做切換顯示與否,我們用 v-show 的話兩個元素都還會存在(圖一),那我們改用 v-if 的話會把 false 的 DOM 元素給移除(圖二)
<h4>v-if 與 v-show</h4>
<p>講師說明 v-if 與 v-show 的差異</p>
<div class="alert alert-success" v-show="isSuccess">成功!</div>
<div class="alert alert-danger" v-show="!isSuccess">失敗!</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="isSuccess2" v-model="isSuccess">
<label class="form-check-label" for="isSuccess2">啟用元素狀態</label>
</div>
(圖一)
(圖二)
